Project Brief: Create a captivating, responsive UI app that ignites motivation and empowers individuals to embrace a tailored exercise routine aligned with their unique level, schedule, and personal interests.
Persona: Rebecca
Job Title and Experience
Software Developer.
Goals
Rebecca wants to lose weight and get in shape, as her sedentary job doesn’t allow a lot of time for exercising.
To help with this goal, Rebecca wants to find a tool that will help her fit exercise routines into her busy schedule.
As a beginner to working out, Rebecca also wants something that will help her learn how to properly exercise.
Rebecca wants help finding routines she can enjoy.
Tasks
Rebecca wants to be able to find exercises that match her goals of losing weight and getting in shape.
In addition, she wants to find short exercises that she can do multiple times per day in between other activities.
She wants the tool to keep her motivated as well, as her schedule can often be distracting
Environment
Physical: Rebecca lives in an apartment with her boyfriend and 3-year old daughter.
Social: She has several friends from her software development job, and one of them recommended this tool as something she should check out to help her reach her goals.
Technological: Rebecca is very tech savvy, as she works on computers every day.
Quote
“I love the thought of having something that could really work with my schedule. Being as busy as I am makes it tough to exercise otherwise.”
Low fidelity wireframes in Figma
High fidelity wireframes in Figma
The process
User-centric thinking always guides my design approach as I continuously ask myself, 'How would the user interact with what I've created?' This unwavering focus on the user experience drives me to craft intuitive and seamless designs that truly resonate and empower users.
Sparked the design process by seeking inspiration and gathering user insights to prioritize essential features for a fitness app, channeling this inspiration into a wealth of creative ideas.
Transformed initial concepts into tangible designs by meticulously crafting low-fidelity wireframes on paper and seamlessly translating them into a refined digital format using the power of Figma.
Unleashed a wave of inspiration while exploring different sources, with the Nike Training Club app emerging as a key influence. Drawing from its elegant simplicity and functional prowess, it became a wellspring of design inspiration.
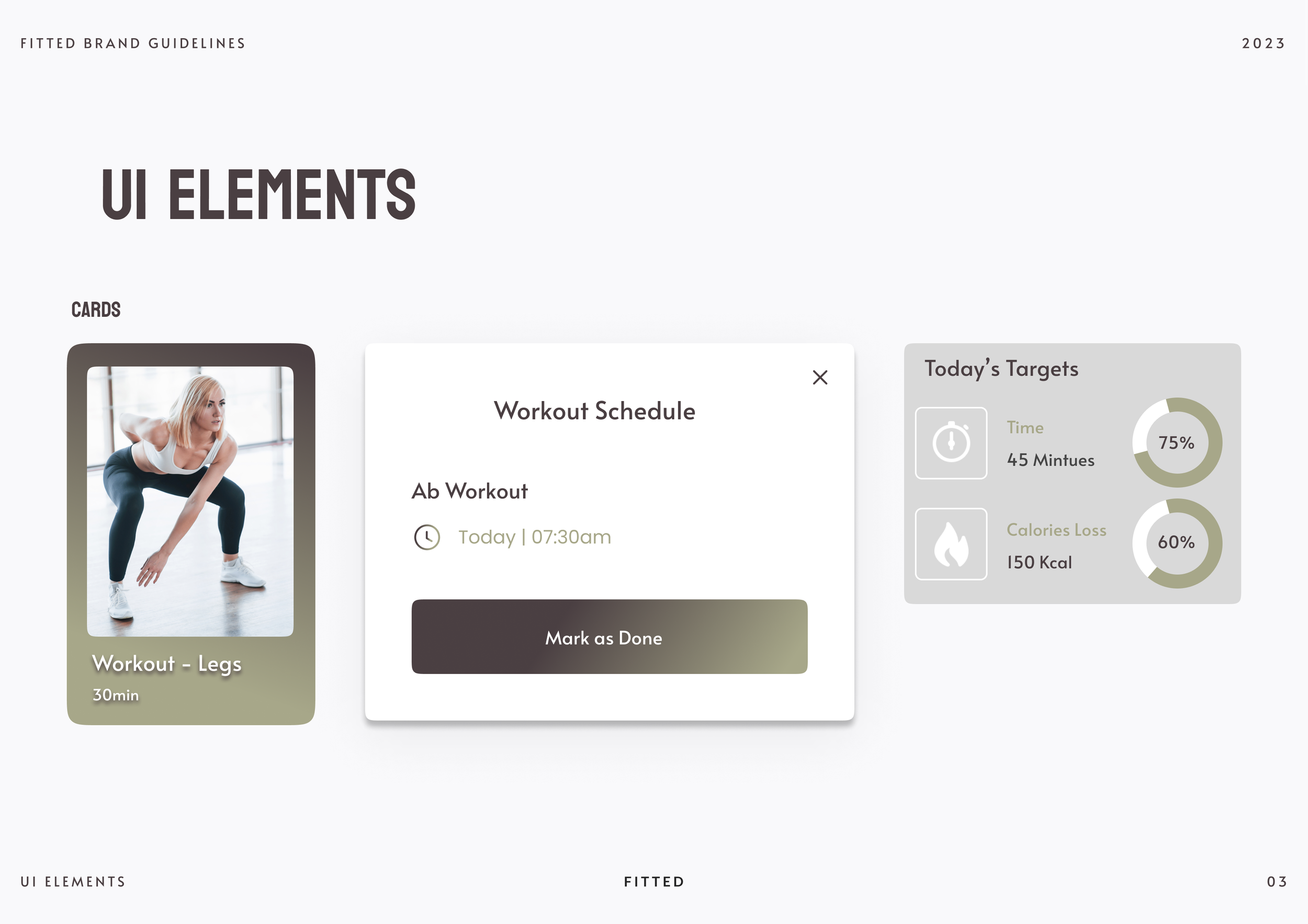
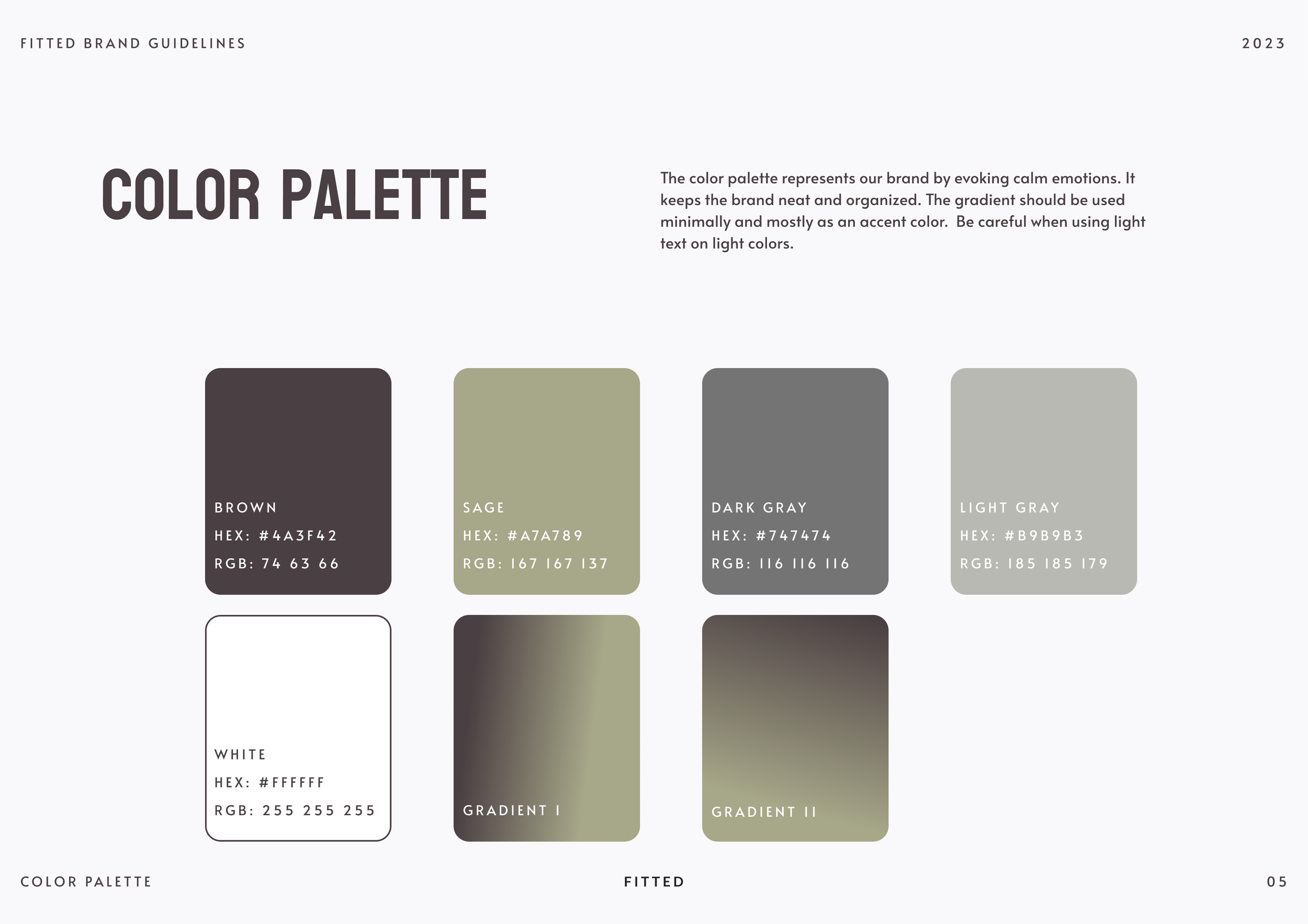
Infused the design with an artful touch, skillfully incorporating gradients that added depth and complexity, elevating the overall visual appeal without sacrificing usability or creating distractions.
Enthroned consistency as the design's guiding principle, ensuring a harmonious experience across the app. The result? Intuitive navigation and a sense of familiarity that empowers users to effortlessly explore and engage with the app's myriad offerings.
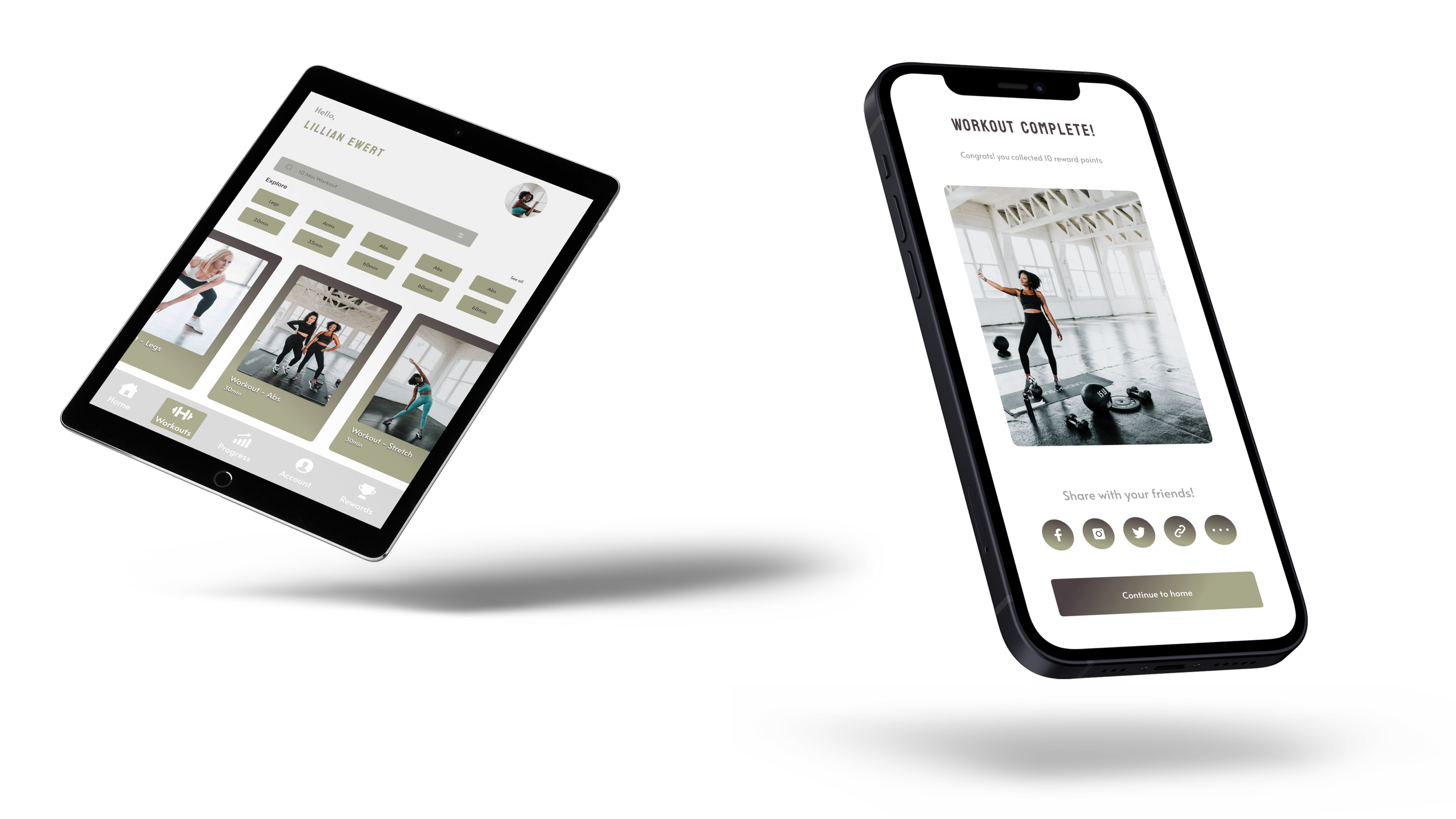
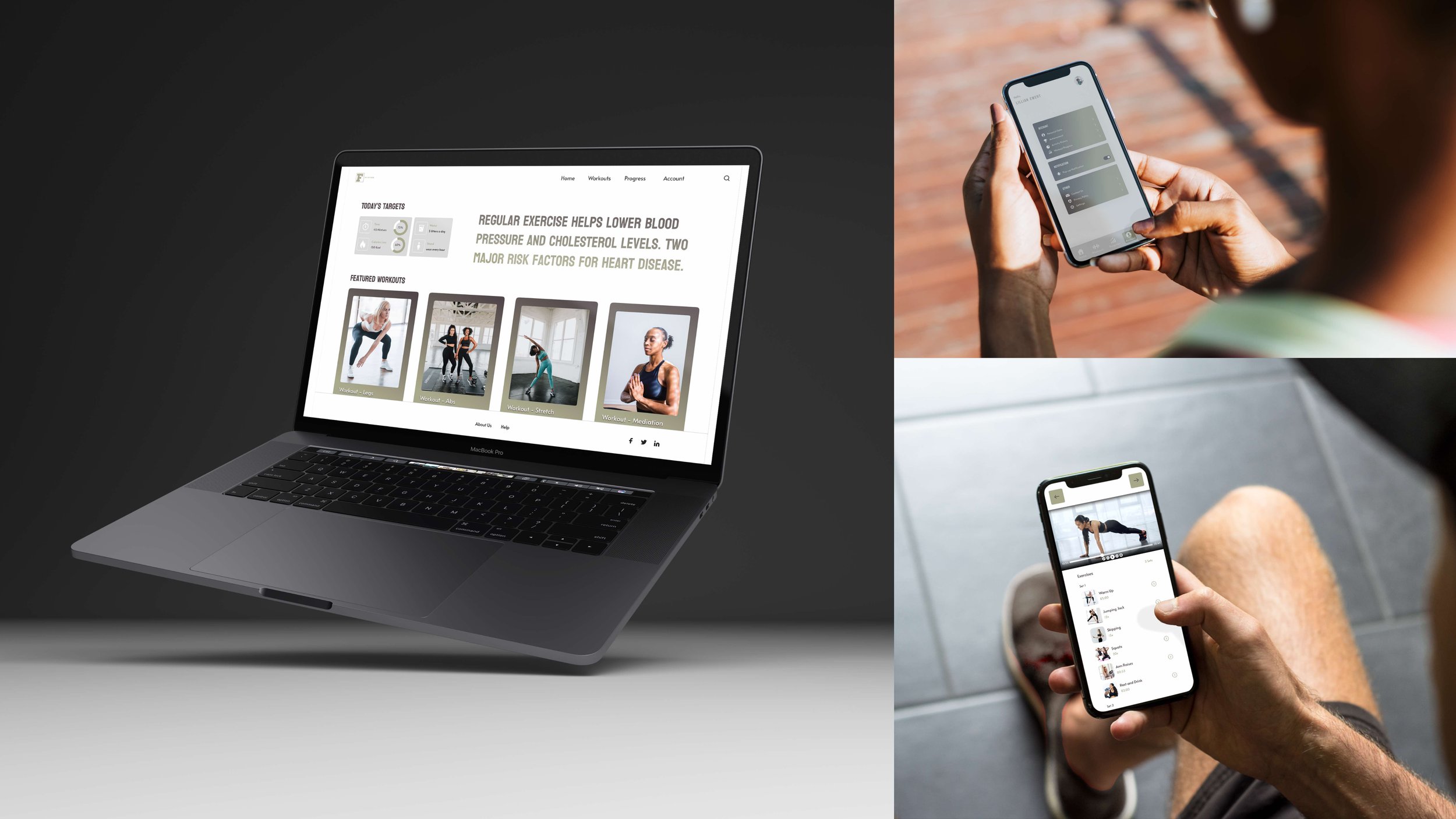
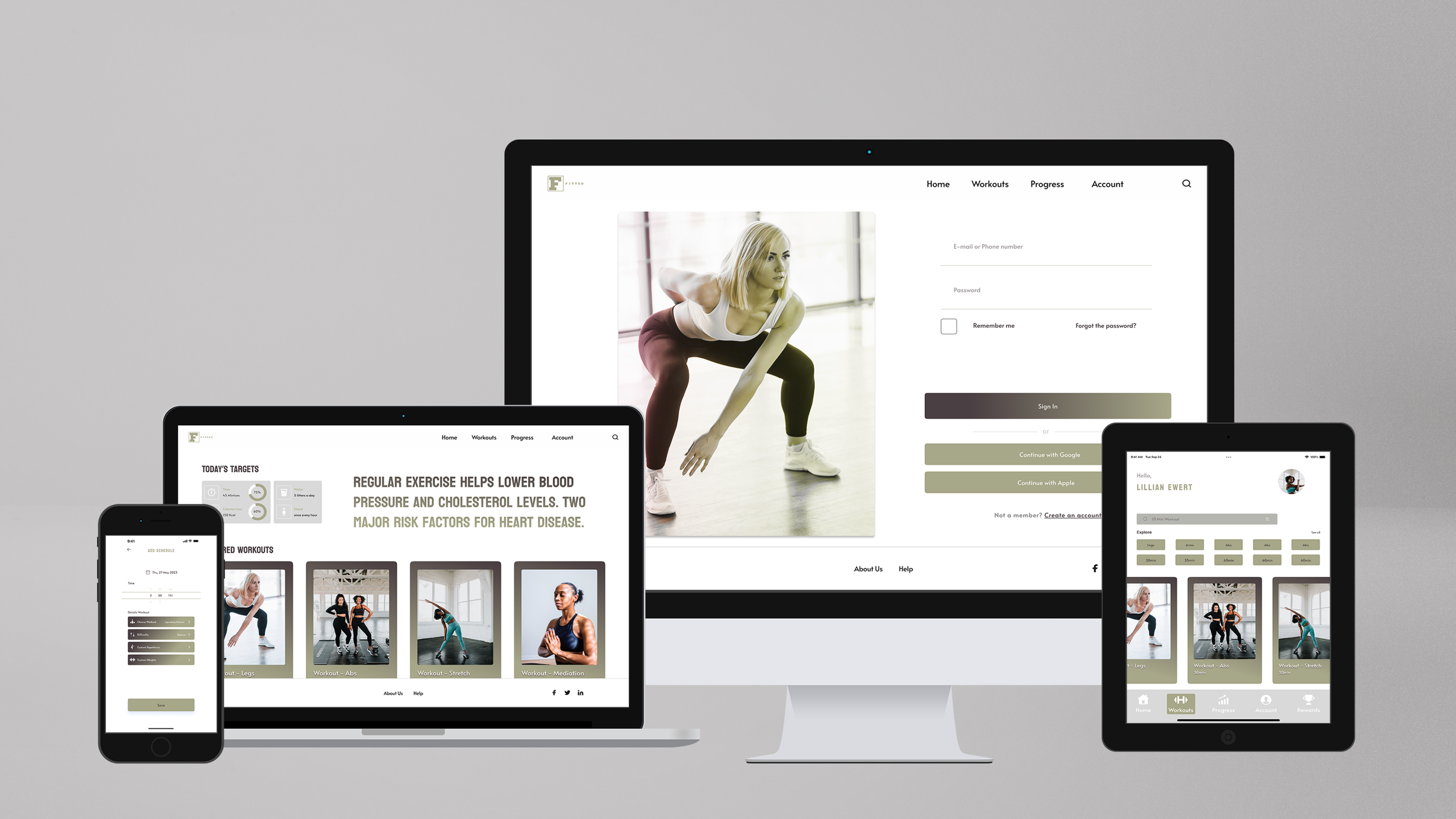
Fitted- Final UI Prototype created in Figma
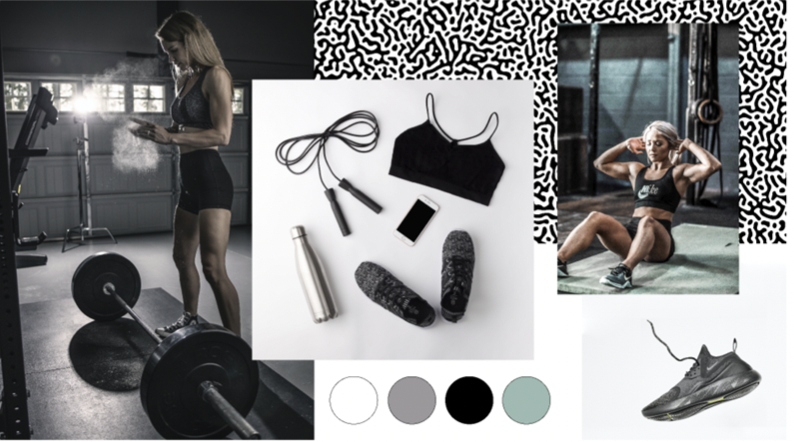
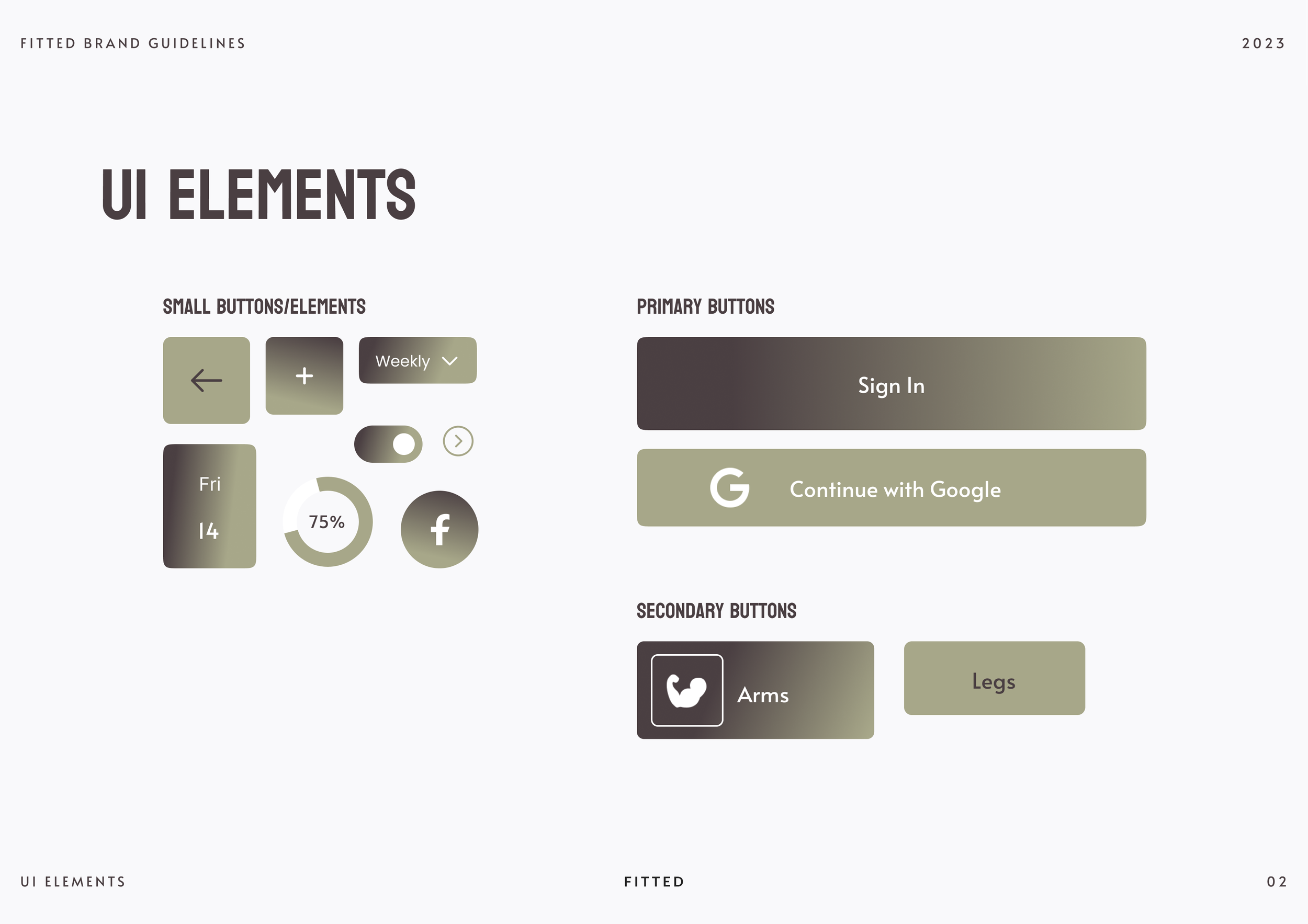
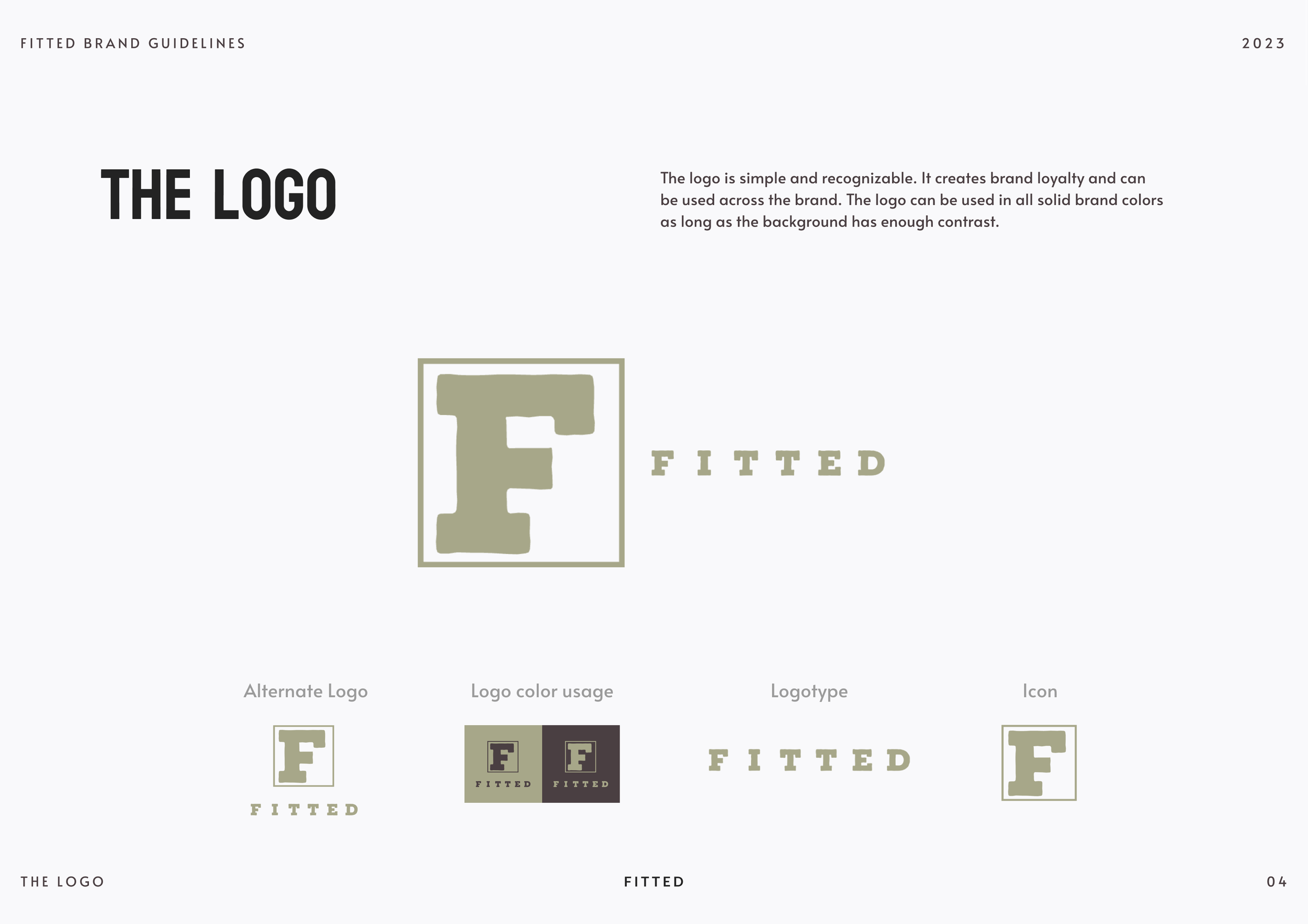
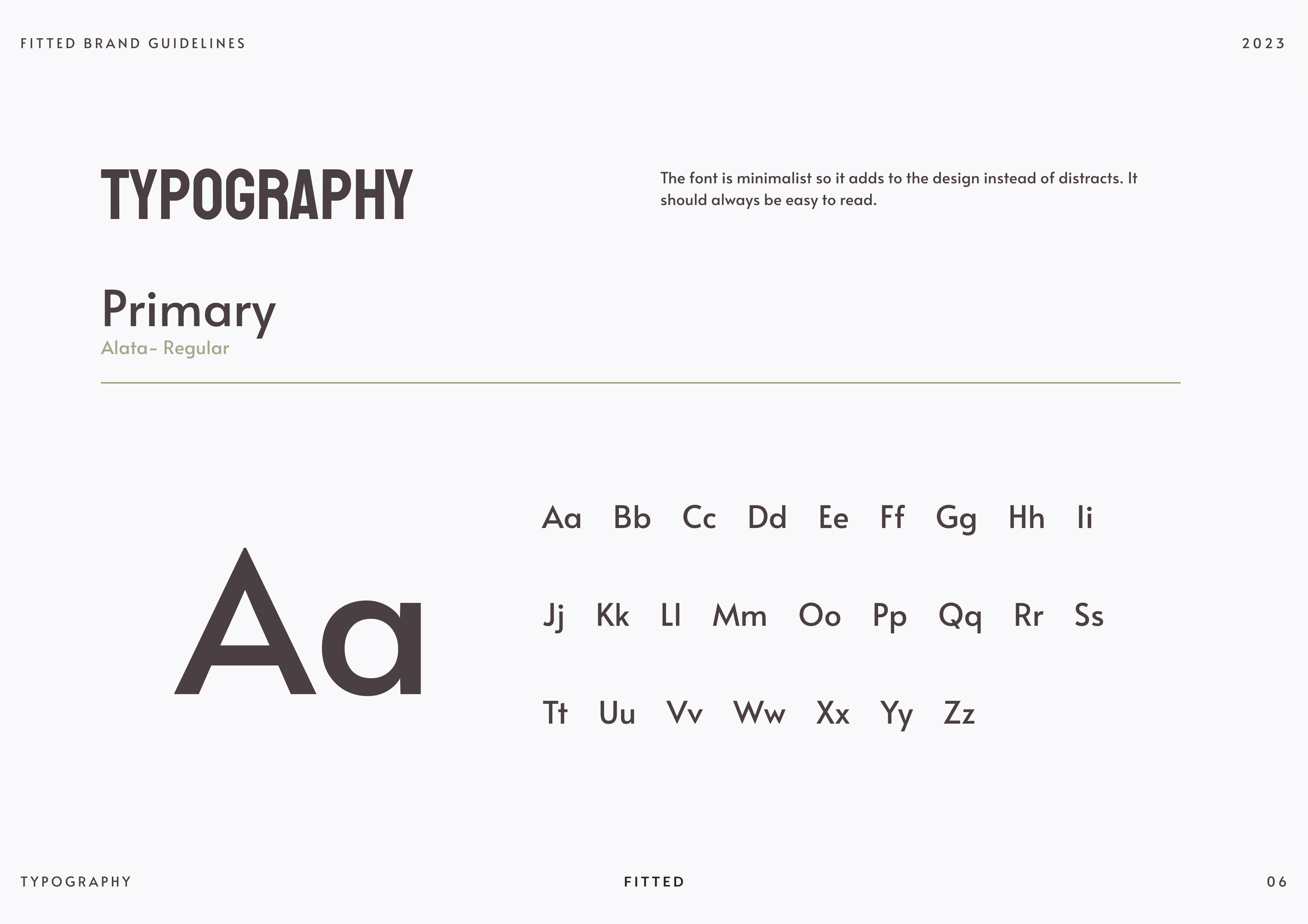
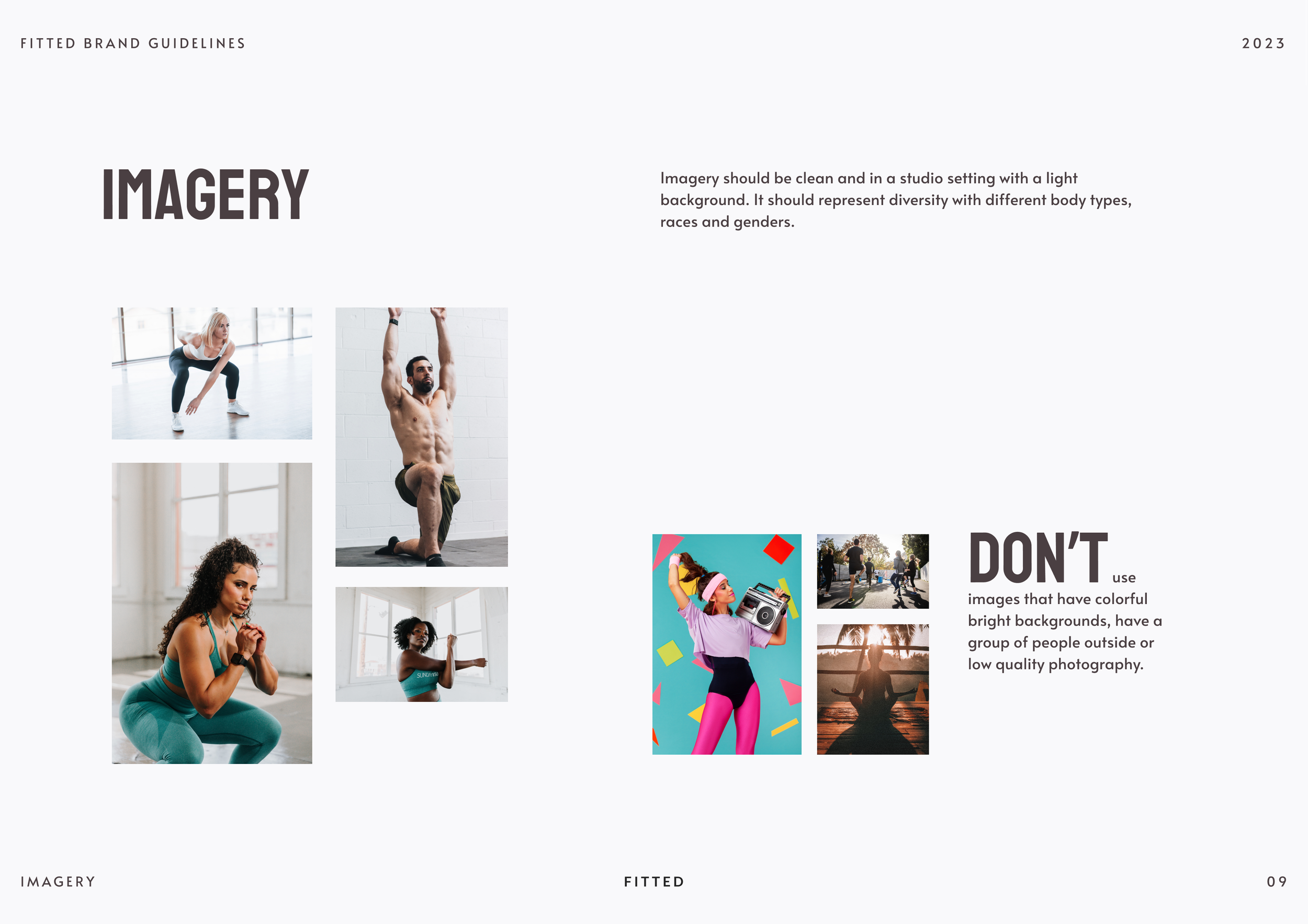
Style Guide
Whats Next?
To ensure the success of my UI-based project, the next step involves conducting usability testing with low-fidelity wireframes. This invaluable process allows me to gather insights and identify areas for improvement in my app. Once the necessary refinements are made, I am ready for a seamless handoff to the developers. Throughout this crucial phase, effective organization and clear communication are key to ensure a smooth transition and successful implementation of the final product.
What Did I learn?
Creating a responsive web app from start to finish was an enlightening experience that deepened my understanding of UI design principles. Throughout the process, I honed my skills in crafting visually appealing interfaces and ensuring seamless user interactions. Reflecting on the project, one aspect I would have approached differently is gathering user feedback earlier in the design phase. By involving users at an earlier stage, I could have gained valuable insights into their preferences and expectations, resulting in an even more user-centered and intuitive UI. This experience has strengthened my commitment to incorporating user feedback as an integral part of my UI design process, ultimately delivering designs that truly resonate with the target audience.